1/4/2016: I have updated this blog post by adding steps to install needed libraries and added command list for easy and fast start.
Recently I started exploring new features of ECMAScript 2015 while using React. So here is how I set-up my dev environment with gulp. I have 2 simple steps (running one after other in this sequence):
-
Transform XLS files: I precompile React JSX template files into plain JavaScript using gulp-react:
-
Transform ES2015 files: I take JavaScript files, produced after first transformation and turn them into ES5 files using gulp-babel:
Before running these tasks be sure you have all necessary packages installed on your machine:
$npm install gulp gulp-react gulp-babel gulp-open
Here it all gathered and chained together:
In addition to two transformation tasks I like to open output in browser, for this I use gulp-open.
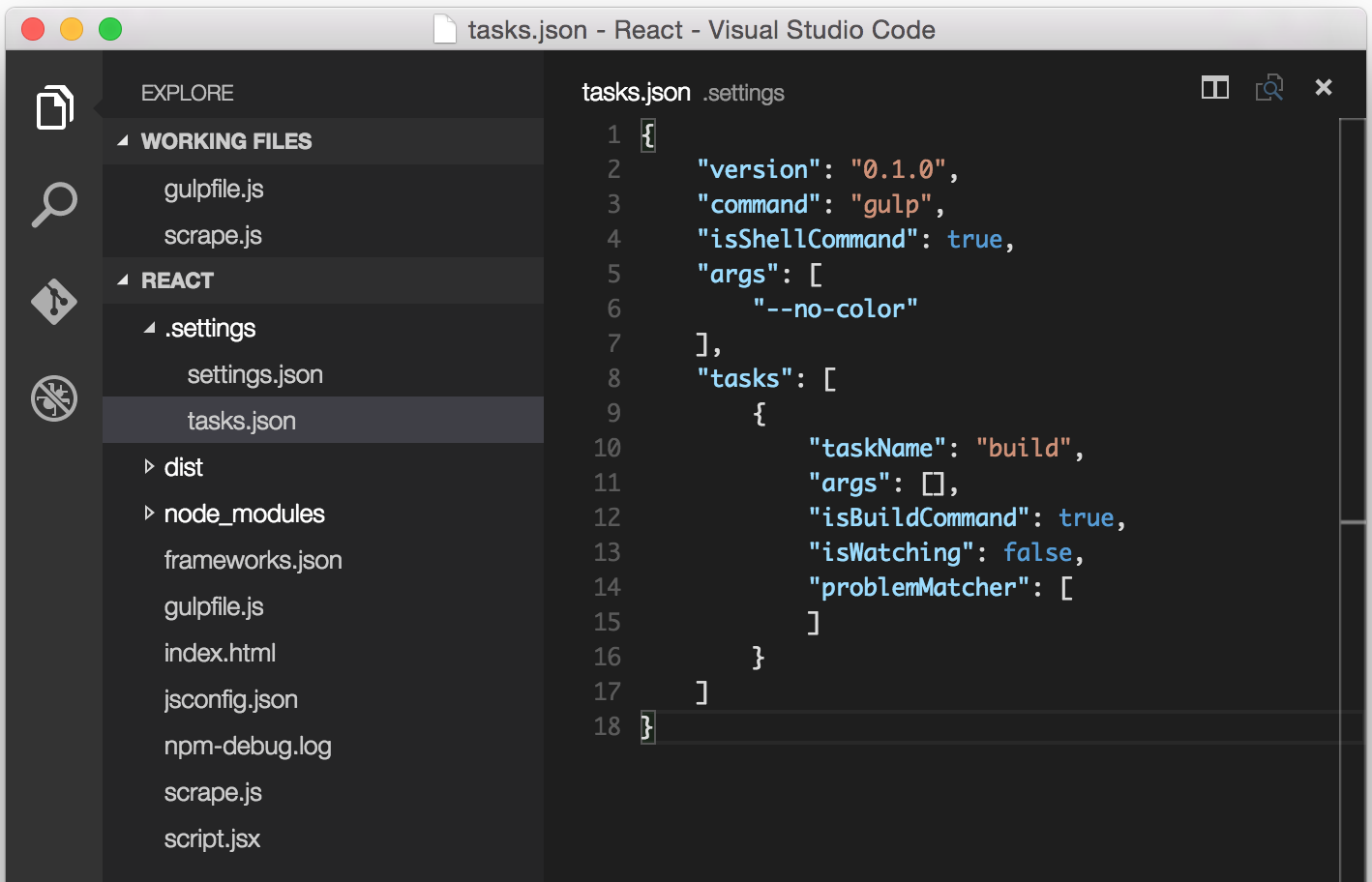
I use Visual Studio Code as my IDE, so I have set this gulp task named “build” as a build task in VS Code settings.

And now once I change code and want to check it - I just press ⇧⌘B (on Mac) and the result is in front of me.
To try it working on your machine:
git clone git@github.com:LenaBarinova/react-es6-gulp-example.git
cd react-es6-gulp-example
npm install gulp gulp-react gulp-babel gulp-open
gulp build